Code tutorials
By Tom Johnson / @tomjohnson
idratherbewriting.com
Slides available at
idratherbewriting.com/slides/code_tutorials.html
Code tutorials connect the dots

Like recipes for baking goods

(Photo from Celeste Lindell on Flickr, CC 2.0)
Reference alone incomplete
While a developer’s guide should walk a developer through the basic usage of an API and its functionality, it can’t cover every possible use of that API in a coherent way. That is where articles and tutorials come in, to teach developers tangential or specialized uses of an API, like combining it with another service, framework, or API. "The Six Pillars of Complete Developer Documentation," by Programmableweb.com (a site that has now retired)
Who writes these tutorials?

10 common sections in code tutorials
- Scenario description - the “why” behind the tutorial
- Tutorial outcomes - objectives or a demo of the solution
- Solution overview - a birds-eye view of the solution
- Intended audience - assumptions about who the tutorial is for, skill level, point in journey
10 common sections (cont.)
- Prerequisites - expectations about required items, configurations, or utilities for the tutorial (e.g., hardware devices, services setup, API keys, software, etc.).
- Steps - the tasks involved in the solution, often formatted as sections. The steps show an assembly order working up to final solution, building the code piece by piece like Legos.
- Examples - examples or other personalized info included in the steps to make the steps more meaningful and understandable.
10 common sections (cont.)
- Teaching moments - conceptual explanations peppered in along the way as asides or footnotes, like a tour guide filling in details at each stop.
- Inline code comments - explanations inside the code about what’s going on.
- Conclusion & next steps - wrap-up, showing fully assembled code, pointing out next logical steps, linking to related tutorials.
Activity 7a: Analyze two code tutorials

Strategies for explaining code
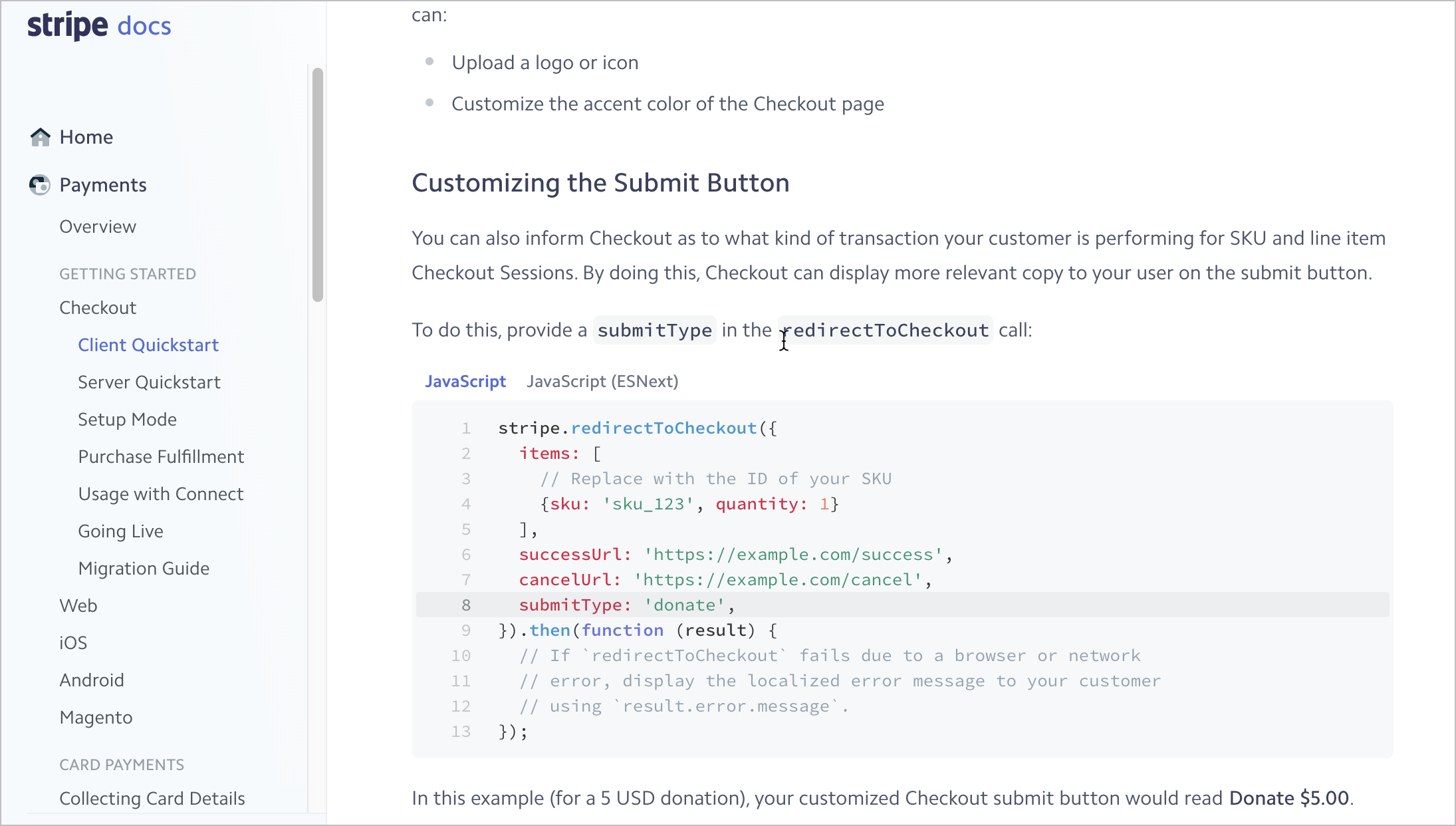
- Separation: Put how inline, why external
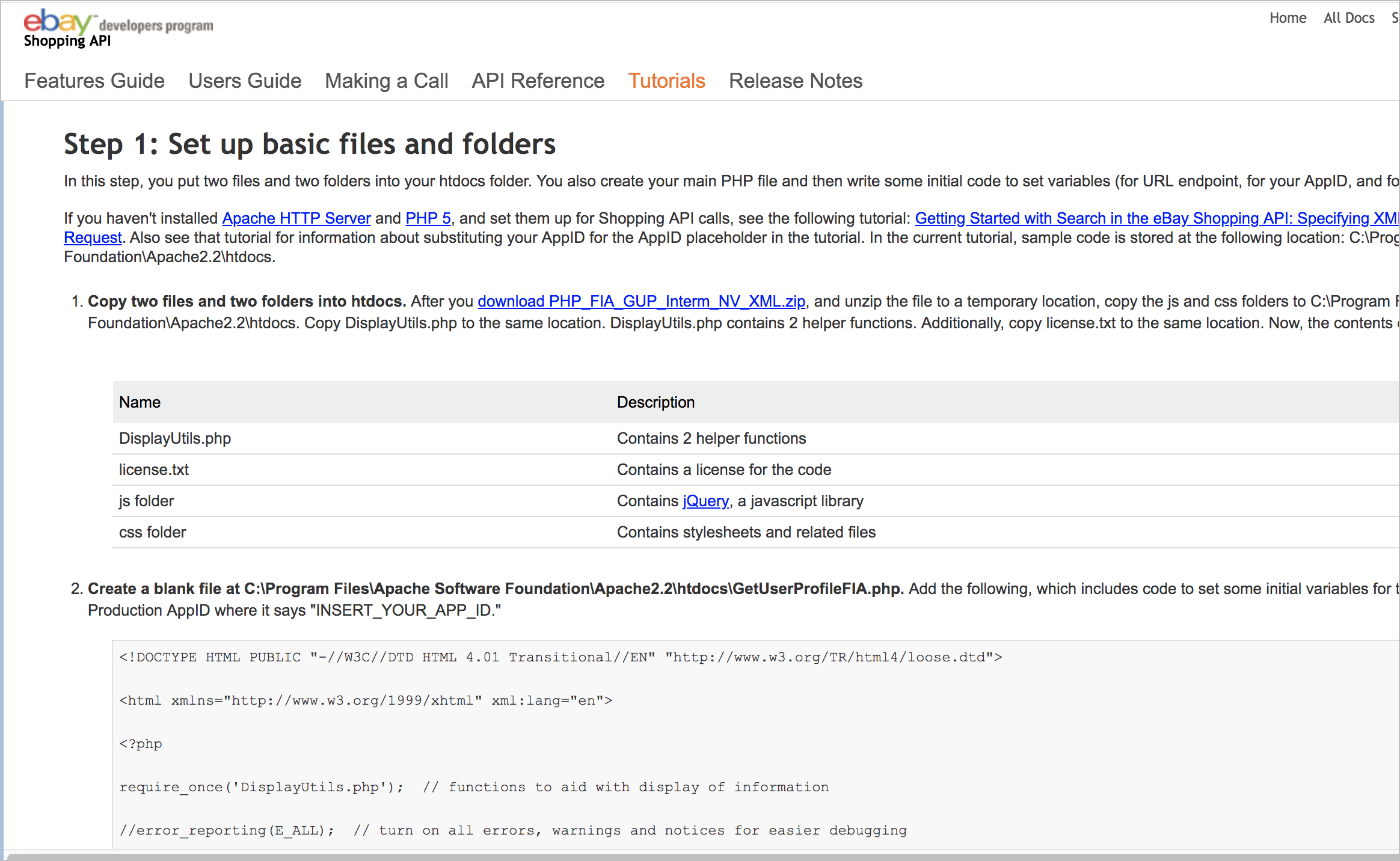
- Legos: Build piece by piece
- Nautilus: Keep simple and fundamental
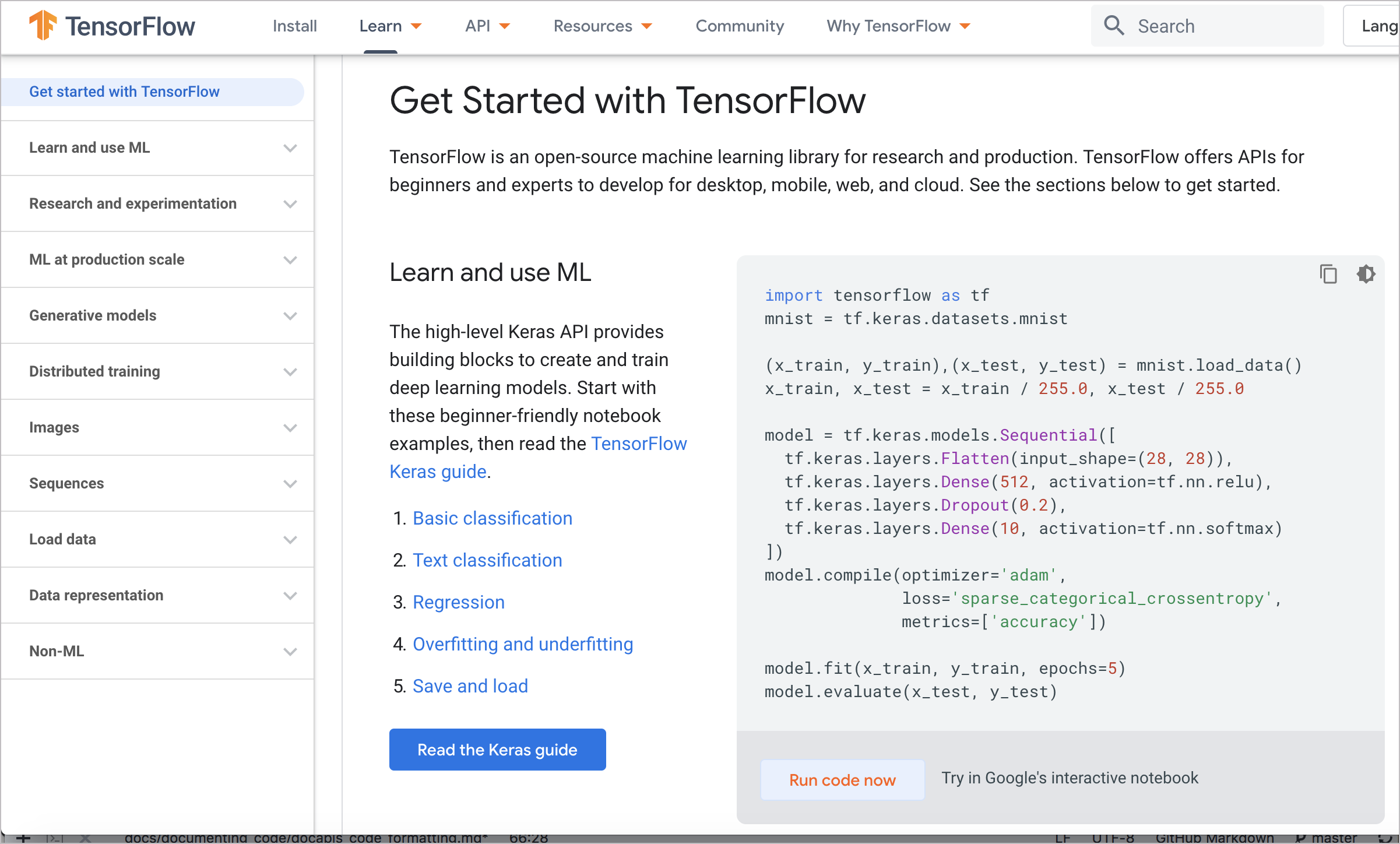
- See it: Provide interactive demos
Separation: how inline, why external

Legos: Build piece by piece

Nautilus: Keep simple/foundational

When your understanding is small, you learn best when the first lesson imparts information for a small, simple task with traits importantly akin to the first nautilus chambers.… the small chambers follow the same basic plan as the bigger chambers. If the first tasks a learner masters are fundamentally similar to more complex tasks farther down the syllabus, the student begins to understand and apply those patterns. — Paul Gustafson, Lessons from a cephalopod
How would you teach a new artist to paint this picture?

See it - Provide interactive demos

Questions?
